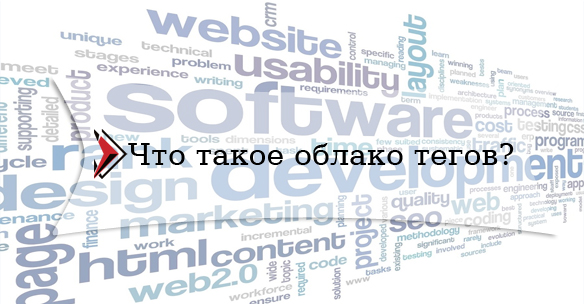
Изначально облако тегов для сайта стали делать обладатели standalone-блогов на движке Вордпресс. Это легко объясняется тем, что при размещении записи в таком блоге ее необходимо снабдить несколькими метками-тегами, которые в дальнейшем будут облегчать поиск нужного материала.
Облака сначала формировались как плоское пространство из надписей, где более крупный шрифт слова обозначал ссылку с большим весом. Со временем облако, при помощи технологии Flash-анимации, превратилось в 3D-объект, где теги двигаются по своей траектории, изменяемой наведением курсора мыши. При этом первоначальный смысл облака, где ссылки были указаны разным шрифтом в зависимости от веса, конечно, был утерян.
Как дополнительным элементом навигации
На сегодняшний день многие размещают на сайте облако тегов исключительно как декоративный элемент, хотя это, наверное, не совсем верно. Облако тегов может стать дополнительным элементом навигации на сайте, который превратится в дополнение к удобному меню. В наше время, когда визуальная информация берет верх над текстовой, облако тегов – это прекрасный вариант объединить два вида подачи информации в один и сделать Ваш сайт еще более удобным для посетителей.
Создание облака тегов – совсем не сложный процесс, однако, если у Вас до этого не было опыта работы с кодом сайта, то самостоятельно установить облако у Вас вряд ли получится. Во всяком случае, с первого раза и быстро. Если Вы все же озадачились тем, как создать облако тегов для сайта, то для Вас существует несколько способов. Если упорядочивать теги для сайта Вам не хочется вручную, то на помощь придут программы-генераторы, способные создать любое облако по Вашим требованиям. Облако может быть реализовано как flash-ролик или как набор гиперссылок html. Кроме этого, Вы можете найти для CMS своего сайта специальные плагины, которые позволят в несколько кликов разместить необходимый элемент практически в любом месте сайта.
Если Вы решились устанавливать код вручную, то постарайтесь вносить в него как можно меньше изменений, чтобы не запутаться. К любому коду идет описание установки, старайтесь использовать те же названия папок, которые предложены автором кода – так вы не собьетесь и быстрее установите элемент. После скачивания кода создайте в корневом каталоге сайта папку tagcloud и закачайте в нее файлы готового скрипта облака с расширением .swf. После этого в нужном месте сайта остается разместить html-код, идущий в комплекте со скриптом и прописать в некоторых местах адрес Вашего сайта. Скорее всего, после этого на Вашем сайте будет красоваться удобное облако тегов. Выбирайте наиболее удобный вариант создания этого элемента и наслаждайтесь его функциональностью.